Coding Portfolio
My Coding Experience
My interest in coding has recently taken form. Pouring my creativity into code and design has opened a new array of possibilities. I’ve completed two projects (including this website!), and I’m working on several more. My projects are coded with HTML, CSS, & JavaScript.
So far, my coding workshops have not only improved my coding skills but my communication and problem-solving skills. Asking questions and incorporating feedback is important to improve not only my code but also the way I handle roadblocks. Coding can feel isolated at times, but I’ve found that it can also be community driven.
I’m working on a few personal coding projects> to challenge myself and bring some of my ideas to life. I look forward to sharing more projects soon!
My next goal is to learn React.

Take a look at what I've been working on!

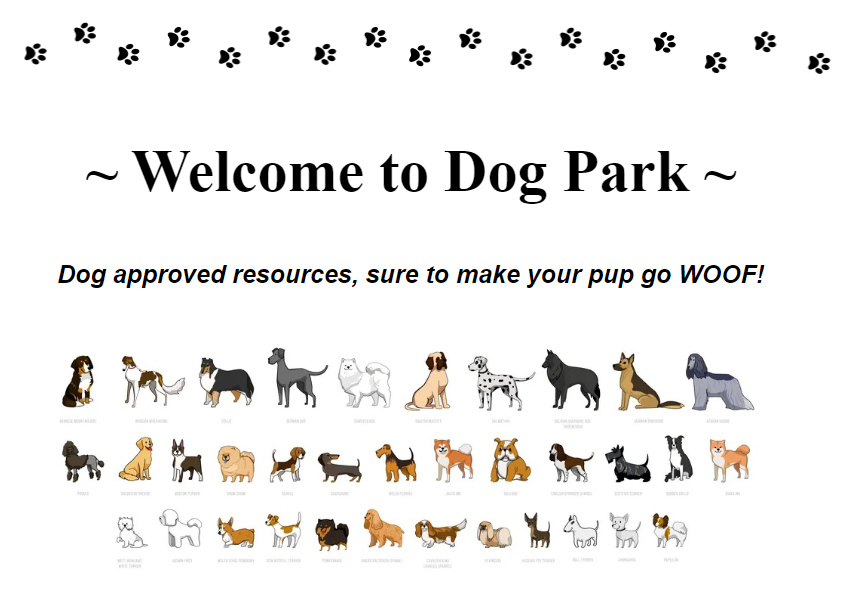
Landing Page
Dog Park is a resource page dog owners on everything dog related. This was my first coding project and I enjoyed putting it together. Since then I’ve learned a lot of new elements to make pages even more attractive.
Landing page coded with HTML & CSS.

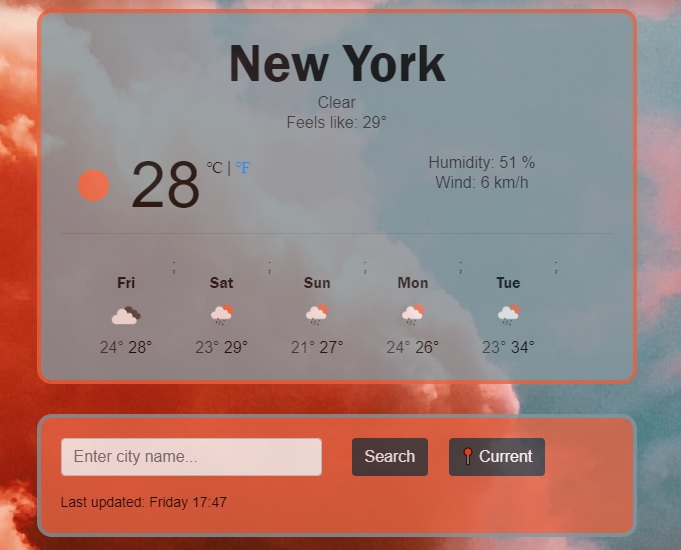
Weather App (Responsive)
This weather app shows the weather from cities all over the world. It also has a current location feature, temperature conversion, and shows the forecast. This was my first project using API and JavaScript. I also recently made this app responsive.
Weather app coded with HTML, CSS, & JavaScript.

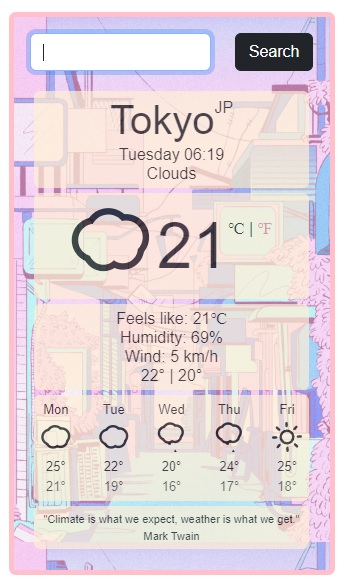
REACT Weather App
This weather app shows the weather from cities all over the world. It also has temperature conversion and shows the forecast. This was my first project using React. I also gained experience using the terminal and NPM. I included a loader for when the app loads.
React Weather app coded with React, HTML, CSS, & API.

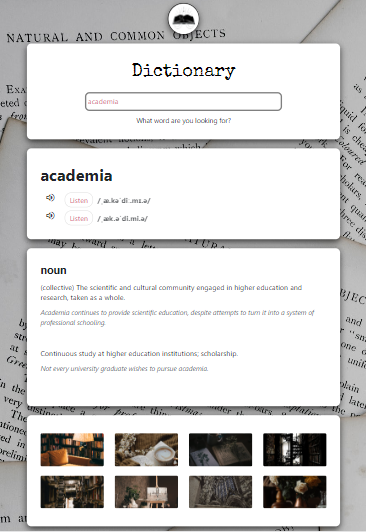
REACT Dictionary App
This dictionary app serves as an electronic resource to look up words. Upon searching for a word the results will include the definiton, phonetics,and synonyms. Sometimes visuals help, therefore a row of images will appear at the bottom of the page, showing the searched word. Two API's were integrated, one for the dictionary and the other for the images. I also included a loader for when a word is being called.
React Dictionary app coded with React, HTML, CSS, & API.
Future Projects
New project coming soon...